描述
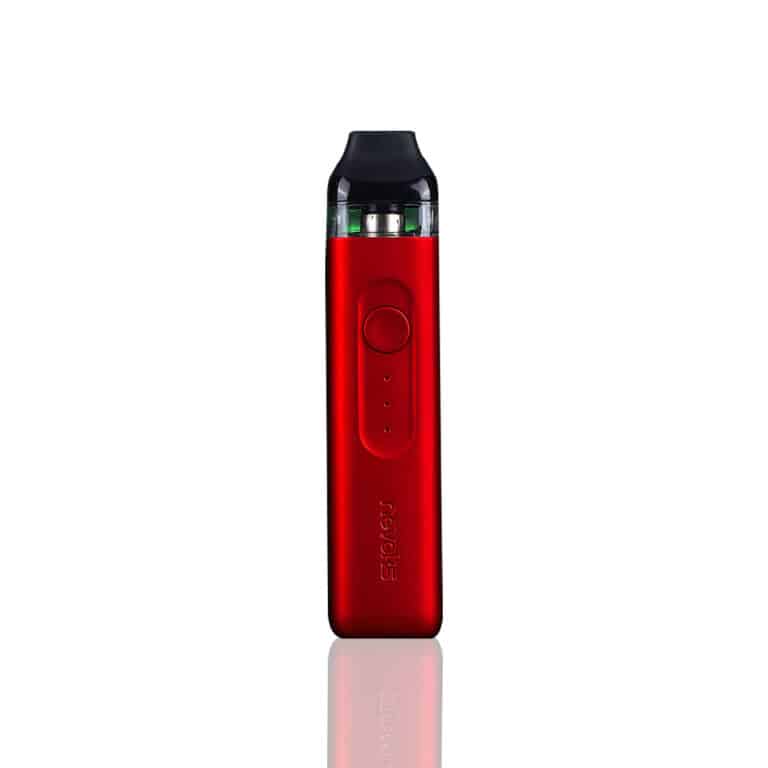
Nevoks Feelin 22W Pod 系统,内置持久耐用的 1000mAh 集成电池,3 级可变电压,容量高达 2.8mL。双向气流调节设计可以满足 MTL 或半 DL 的需求。Feelin 采用双点火系统,支持点火按钮或抽吸激活点火,为用户提供更多灵活性。配备快速充电底部 Type-C USB 端口,可减少充电时间。此外,Feelin 凭借其 TPE 吸嘴为您带来安全舒适的吸烟体验。
规格:
尺寸:99.5 x 22 x 18 毫米
容量:2.8 毫升 • 线圈电阻:0.6 Ω 和 1.0 Ω
输出功率:10w – 22W
输出电压:3.3 – 4.2V
材质:TPE + PCTG
电池容量:1000mAh