描述
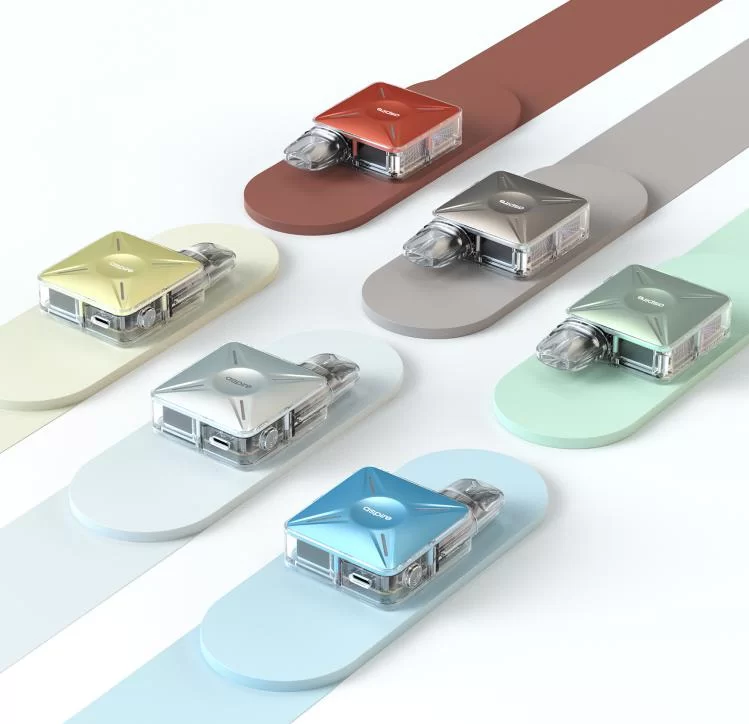
Cyber X 为您提供了时尚性和便携性的最佳平衡,它将未来派的透明网络元素融入到轻薄便携的设计中,Cyber X 一定适合您的手掌,并可放入任何口袋中。
通过改变 POD 的插入方向来调整气流
根据您的喜好享受可选的 MTL 或 RDTL 电子烟体验,得益于全新改进的电子烟技术,您可以通过改变烟弹的插入方向来获得完全不同的气流摄入。
更大电池容量,更好的吸烟体验
想要一款耐用且和你一样时尚的电子烟吗?Cyber X 就是你的最佳选择,它内置了持久耐用的 1000 mAh 电池,可最大程度地提升你的电子烟乐趣,续航时间长达 2 天。
Type-C,2A高速充电
Aspire Type-C,2A 快速充电让电量耗尽成为过去。只需花一点时间喝杯咖啡,即可将电池充满电。
适合各种吸烟心情的 3 种激活模式
开机状态下,快速按3次点火键,可切换到您喜欢的激活模式,对应指示灯将亮起白色3秒,表示操作成功。
- 向上指示灯亮起:自动绘制
- 向下指示灯亮起:按钮已激活
- 上下指示灯亮起:自动绘制且按钮已激活





评价
There are no reviews yet