描述
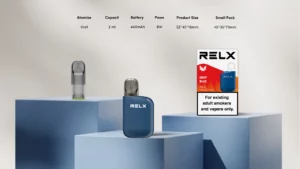
迷你尺寸,口感更佳
探索 RELX Mini D
evice 提供的增强型
电子烟体验。RELX Mini Device 是一款独特的电子烟设备,既具有一次性电子烟的便利性,又具有盒子模块的可持续性。凭借可充电电池、用于增强口味的 Vcot™ 技术以及电子烟油盒的定制选项等功能,它在市场上脱颖而出。它还具有环保功能,采用可充电设计,促进更绿色的未来。RELX Mini Device 与 RELX Pod Pro 2、RELX Pod Pro 和 RELX Pod Real 兼容。
但是,为了获得最佳功能,建议将其与 RELX Pod Real 一起使用。使用 Vcot™ 技术体验更好的口感,并从各种口味中进行选择,以获得个性化的电子烟体验。